Cómo abrir el editor de diseño en Android Studio
Para comenzar, configura tu lugar de trabajo de la siguiente manera:
- En la ventana "Project" de Android Studio, abre app > res > layout > activity_main.xml.
- A fin de hacer más espacio para el editor de diseño, oculta la ventana Project seleccionando View > Tool Windows > Project (o haciendo clic en Project
 , a la izquierda de Android Studio).
, a la izquierda de Android Studio). - Si en el editor se muestra el código fuente XML, haz clic en la pestaña Design, en la parte inferior de la ventana.
- Haz clic en Select Design Surface
 y elige Blueprint.
y elige Blueprint. - En la barra de herramientas de Layout Editor, haz clic en Show
 y asegúrate de que la opción Show Constraintsesté seleccionada.
y asegúrate de que la opción Show Constraintsesté seleccionada. - Asegúrate de que la opción "Autoconnect" esté desactivada. En la información sobre la herramienta de la barra de herramientas debe aparecer la opción Turn On Autoconnect
 (porque esta desactivada).
(porque esta desactivada). - Haz clic en Default Margins
 , en la barra de herramientas, y selecciona 16 (podrás ajustar el margen para cada vista más adelante).
, en la barra de herramientas, y selecciona 16 (podrás ajustar el margen para cada vista más adelante). - En la barra de herramientas, haz clic en Device for Preview
 y selecciona 5.5, 1440 × 2560, 560dpi (Pixel XL).
y selecciona 5.5, 1440 × 2560, 560dpi (Pixel XL).
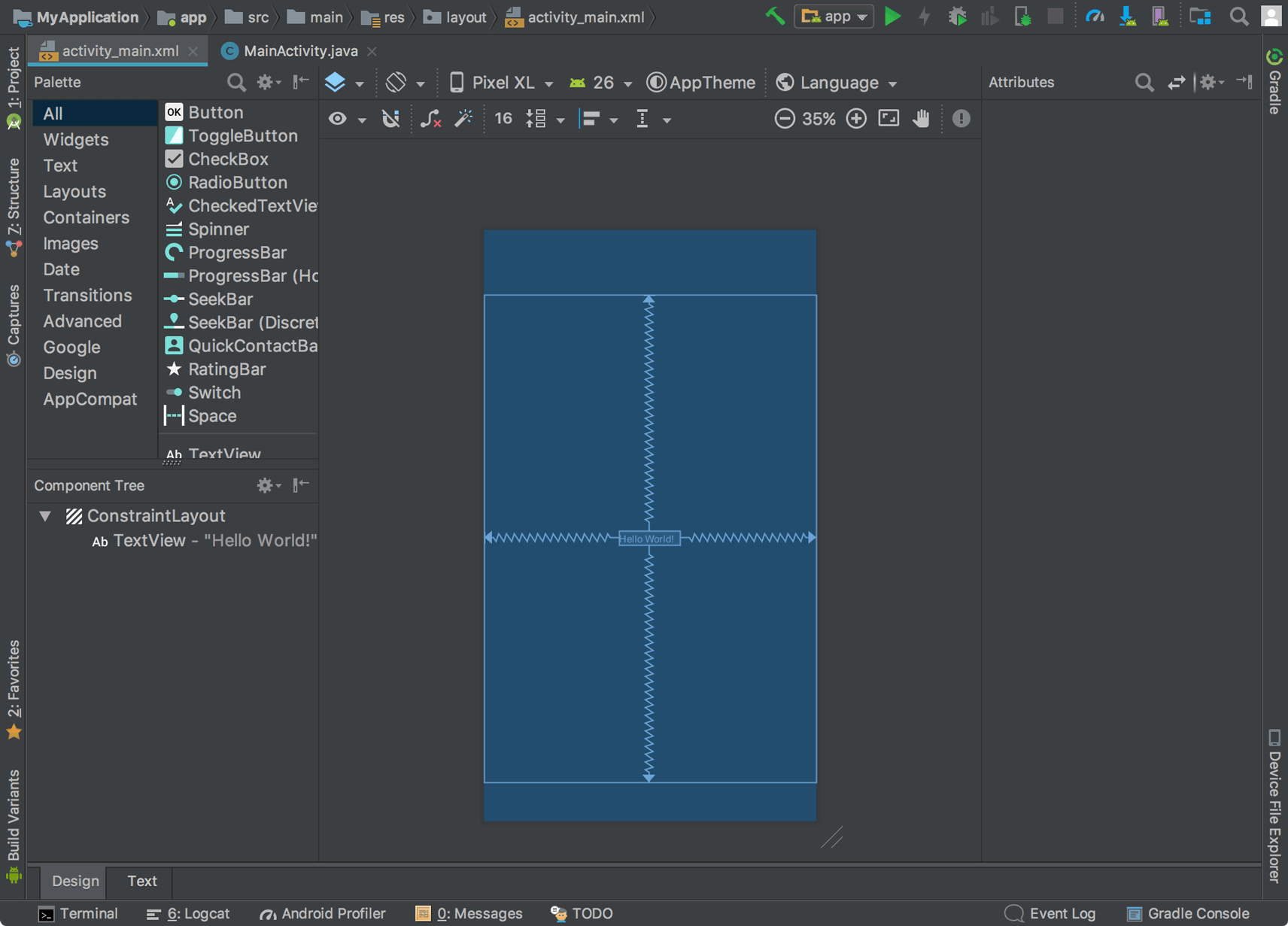
Ahora tu editor deberá verse como en la figura 3.

Figura 3: El editor de diseño muestra
activity_main.xml.
Para obtener más información, consulta la introducción a Layout Editor.
En la ventana Component Tree de la parte inferior izquierda, se muestra la jerarquía de vistas del diseño. En este caso, la vista raíz es un
ConstraintLayout que contiene únicamente un objeto TextView.ConstraintLayout es un diseño que define la posición para cada vista a partir de restricciones sobre vistas del mismo nivel y del diseño primario. De esta manera, puedes crear tanto diseños simples como complejos con una jerarquía de vista plana. Es decir, se evita la necesidad de diseños anidados (un diseño dentro de otro, como se muestra en la figura 2), lo que puede aumentar el tiempo necesario para dibujar la IU.
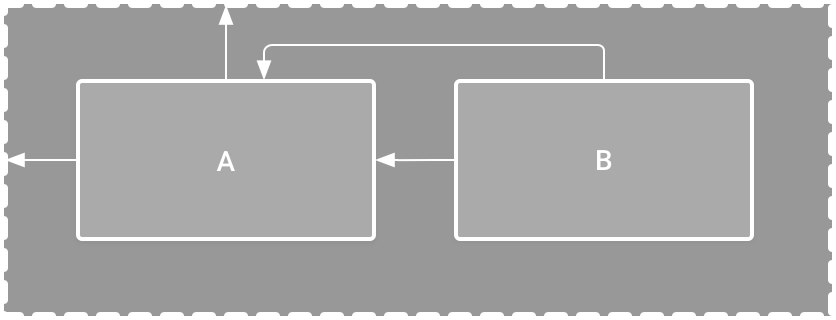
Figura 4: Ilustración de dos vistas ubicadas dentro de un
ConstraintLayout
Por ejemplo, puedes declarar el siguiente diseño (en la figura 4):
- La vista A se muestra a 16 dp de la parte superior del diseño primario.
- La vista A se muestra a 16 dp de la parte izquierda del diseño primario.
- La vista B se muestra a 16 dp a la derecha de la vista A.
- La vista B se encuentra alineada con la parte superior de la vista A
fuente: developer.android.com/


No hay comentarios.